
营销运营,将想法和焦点与您共享
蚂蚁网络 | 发表于: 2022-10-23 | 阅读量: (1475)



| 名称 | 功能说明 |
|---|---|
| 商品详情productDetail | 用户点击相关商品后,跳转至小商店商品详情页 |
| 购物袋shoppingCart | 控制用户跳转到小商店购物袋页 |
| 订单列表orderList | 控制用户跳转到小商店订单列表页,默认激活“全部”标签,展示全部订单数据,可设置为激活“待付款”、“待收货”、“退款/售后”标签 |
| 订单详情orderDetail | 控制用户跳转到小商店订单详情页中 |
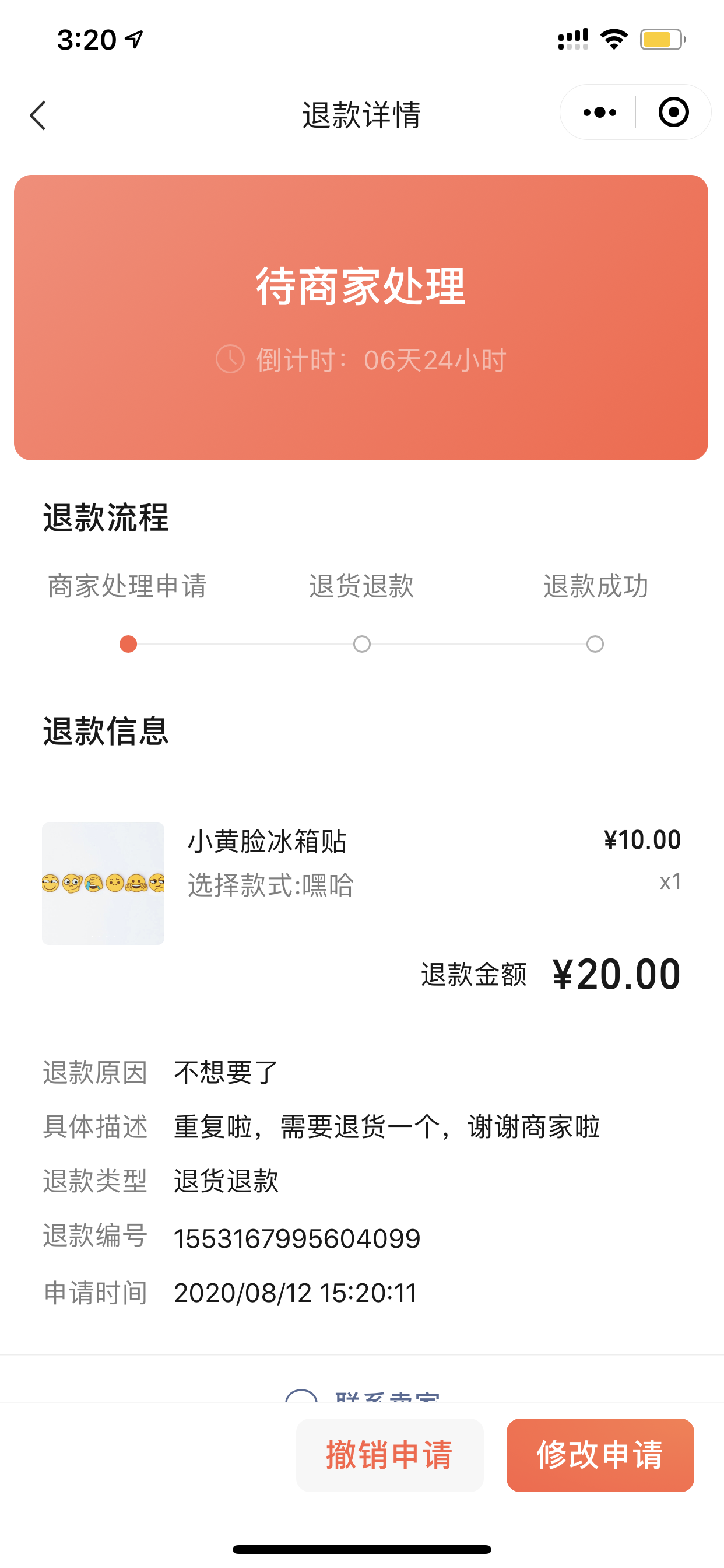
| 售后单详情refundDetail | 控制用户跳转到小商店售后单详情页中 |
下面均用navigateTo 方法示例如何跳到其他页面
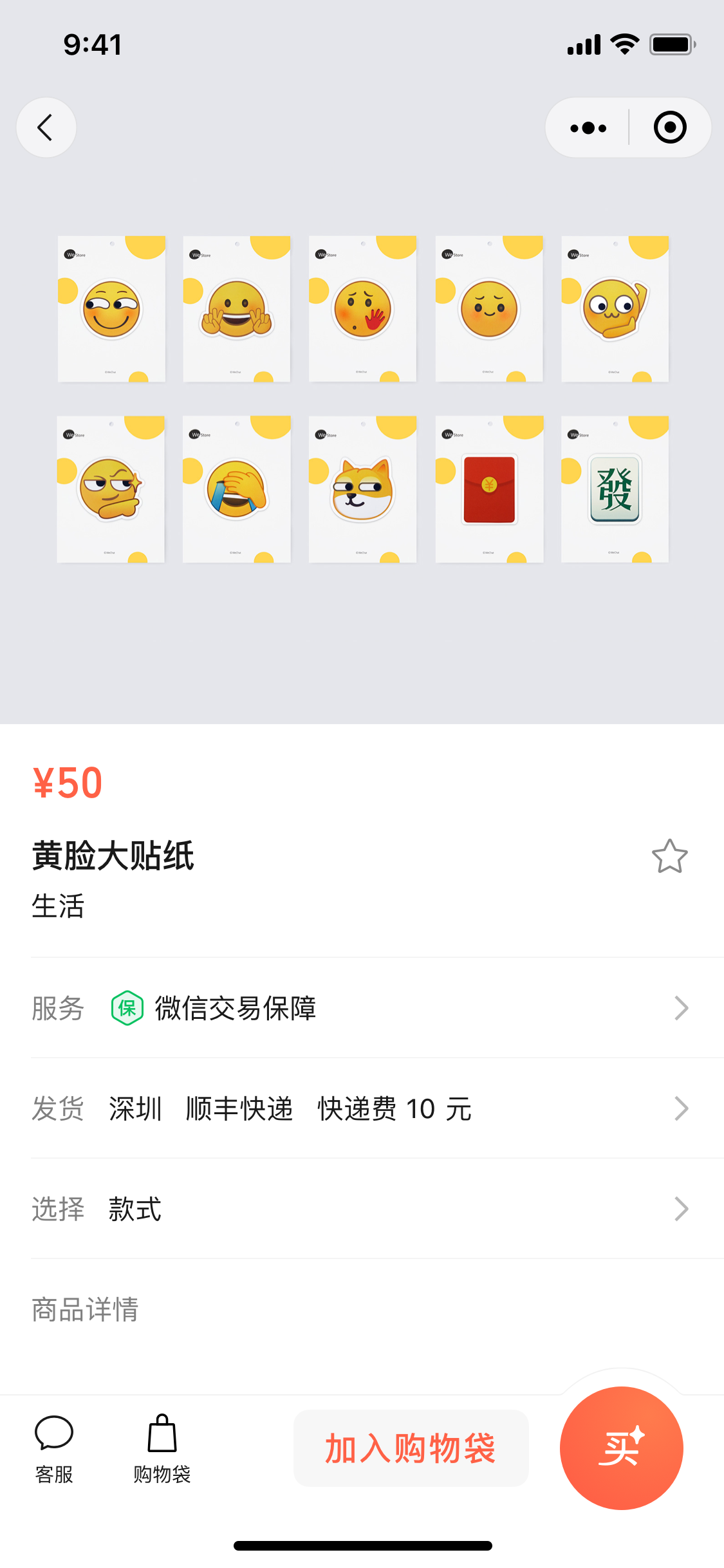
组件说明:用户点击小程序货架中的商品,将会按照开发者的设定,跳转至对应的小商店商品详情页面中。
const productId = [商品id] // 填写具体的商品Id
wx.navigateTo({
url: 'plugin-private://wx34345ae5855f892d/pages/productDetail/productDetail?productId=${productId}',
});

因小商店的商品详情等页面中,有跳转到店铺及首页的按钮,组件提供了自定义跳转的方式。
在小程序的app.js中添加以下代码:
const miniShopPlugin = requirePlugin('mini-shop-plugin');
miniShopPlugin.initHomePath('your home page path'); // 比如'/pages/index/index'
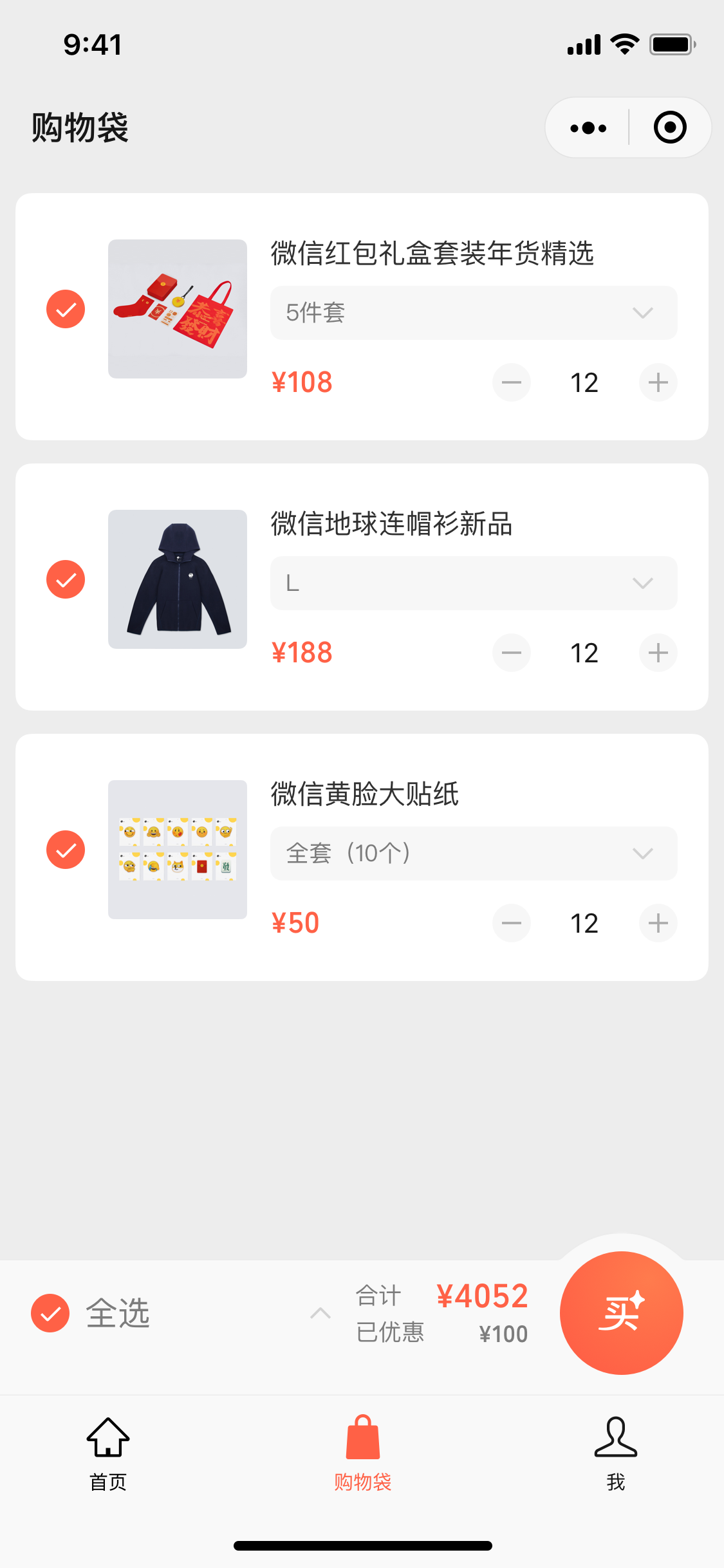
组件说明:用户点击购物袋,将会按照开发者的设定,跳转至对应的小商店购物袋页面中。
wx.navigateTo({
url: 'plugin-private://wx34345ae5855f892d/pages/shoppingCart/shoppingCart',
});

组件说明:用户点击订单列表页,将会按照开发者的设定,跳转至小商店订单列表页面中。
// 跳转到订单页,默认激活“全部”标签,展示全部订单数据
wx.navigateTo({
url: 'plugin-private://wx34345ae5855f892d/pages/orderList/orderList',
});
// 跳转到订单页,激活“待付款”标签
const tabId = 'pendingPay';
wx.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/orderList/orderList?tabId=${tabId}`,
});
订单列表: tabId有效值如下:
| 传值 | 标签 | 数据 |
|---|---|---|
| pendingPay | 待付款 | 待付款订单 |
| pendingRecevied | 待收货 | 待发货/待收货状态的订单 |
| afterSale | 退款/售后 | 所有售后单 |
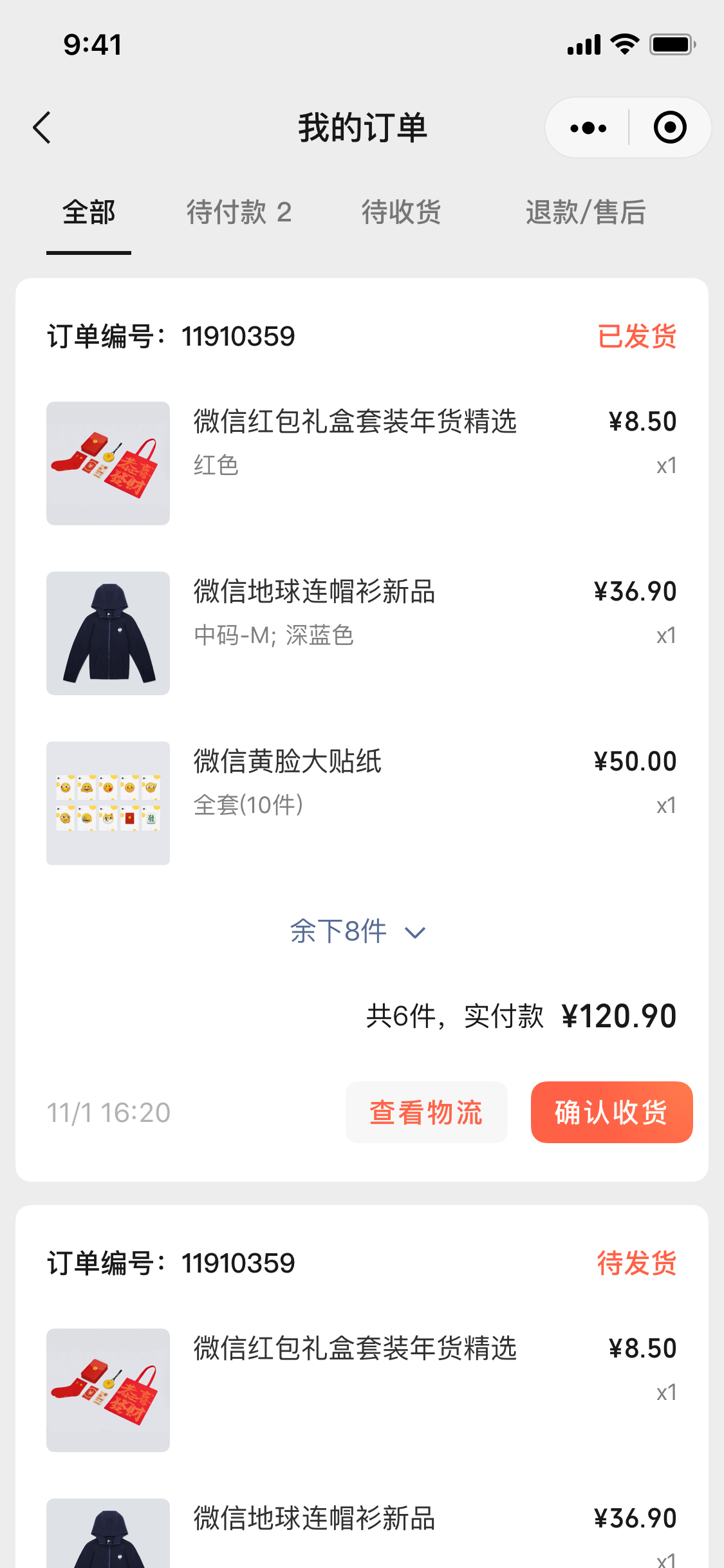
示例效果图如下:

const orderId = [订单Id]; // 对应的订单Id
wx.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/orderDetail/orderDetail?orderId=${orderId}`,
});
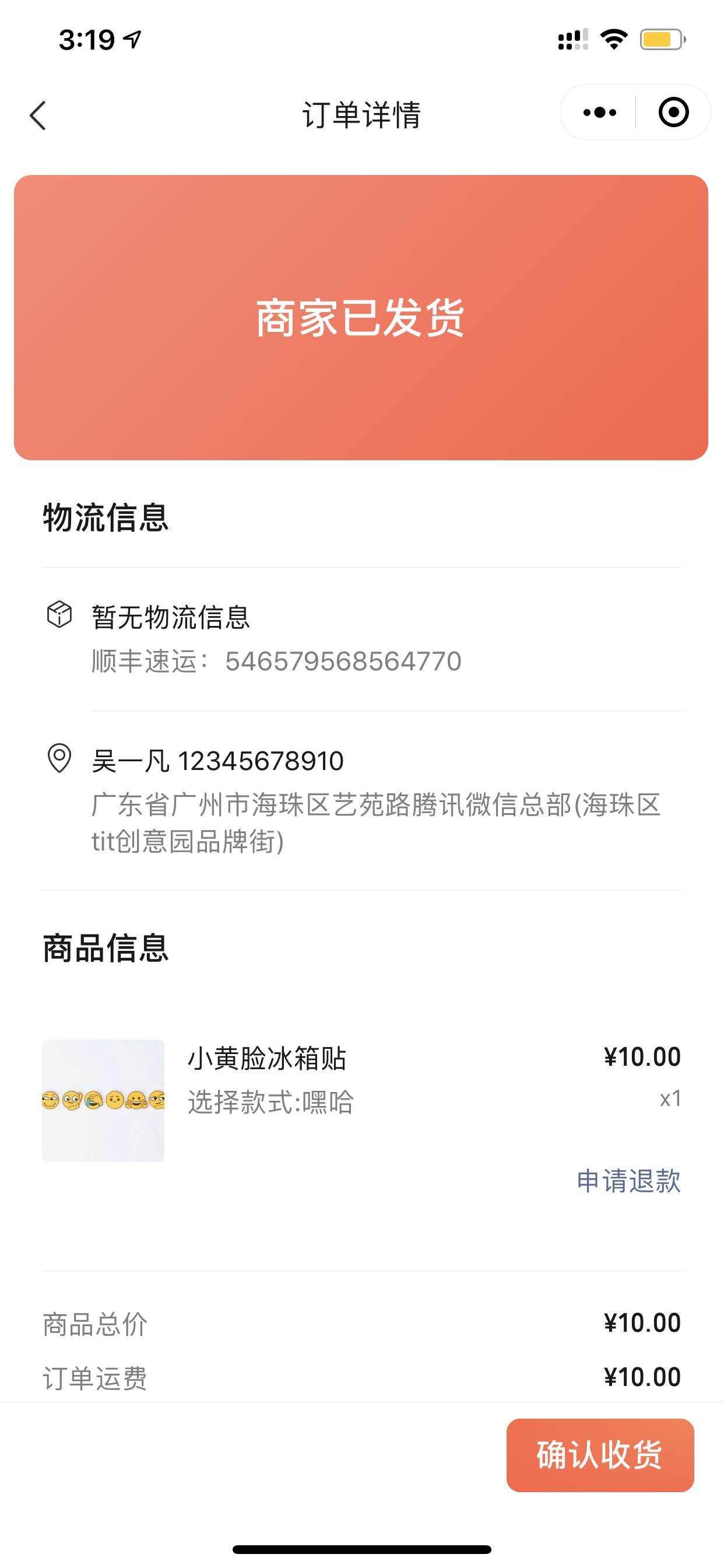
示例效果图如下:

const orderId = [售后单Id]; // 售后单Id
wx.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/refundDetail/refundDetail?orderId=${orderId}`,
});
示例效果图如下:


扫二维码与项目经理沟通
我们在微信上24小时为你服务
—— 企业互联网品牌建设服务商
—— 网站推荐 ——
深圳蚂蚁网络网站建设公司提供, 增长黑客 系统开发 系统定制 深圳网站建设 联系我们 等互联网项目定制开发服务。深圳蚂蚁网络声明:如发现内容存在版权问题,烦请提供相关信息发邮件至3310459304@qq.com,我们将及时沟通与处理。本站内容均来源于网络,涉及言论、版权与本站无关。
上一条———————
微信小商店开发api文档下一条———————
微信小商店与微信小店有什么区别?微商城开发深圳蚂蚁网络专注网站建设,我们以良好的设计水平和网站开发技术经验,做好网站建设行业品牌。公司的服务宗旨是:"客户需求为导向,为客户带来全面的解决方案"
多年网站建设服务经验
服务超500+大中小企业
深圳深厚经验专业建站团队
前沿视觉设计、研发能力
网页设计与互联网技术并重
具有完备的项目流程管理
完善的售后服务流程体系
深厚的网络运营经验
深圳蚂蚁网网站建设解决方案结合了多年的互联网品牌设计经验和整合营销理念,并紧密结合网页设计和通信技术。 致力于互联网品牌建设和网络营销,专注于网站建设,电子商务,移动网络营销,微信小程序商城和OA系统开发,为不同类型的客户提供良好的定制解决方案,帮助客户保持新的优势、全球化的互联网环境。


